Vscode个性设置指南
国庆集训后放假了(其实就一天QwQ),在家没事可做(怎么可能QwQ)
于是开始折腾VS code了,但是我不是主用sublime吗QwQ
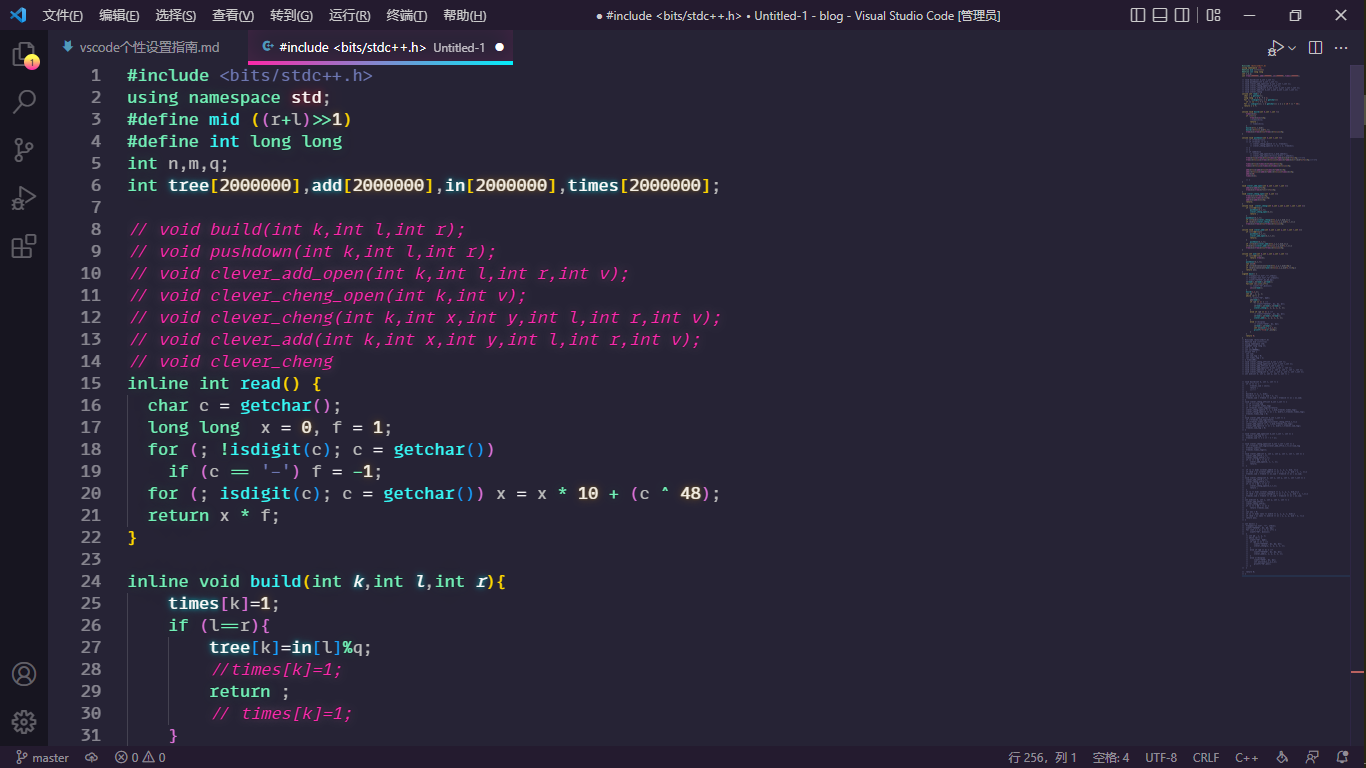
先上最终效果

字体
首先肯定是我们的字体: 这方面网上的配置也很多,例如这个
我这里首推的字体为 \(MonoLisa\) 和 \(Consolas\) 这两个字体是真的香啊。那么就有小伙伴问怎么搞这两个字体呢?
首先第二个自带我就不细说了QwQ。上网上一找,看看了第一个的价格(开发者)......直接劝退

但是也不能直接放弃,于是乎,我找到了一个帖子 有坛友发帖给了字体(QwQ太感谢了QwQ
安装字体应该不用我教,不会自行度娘
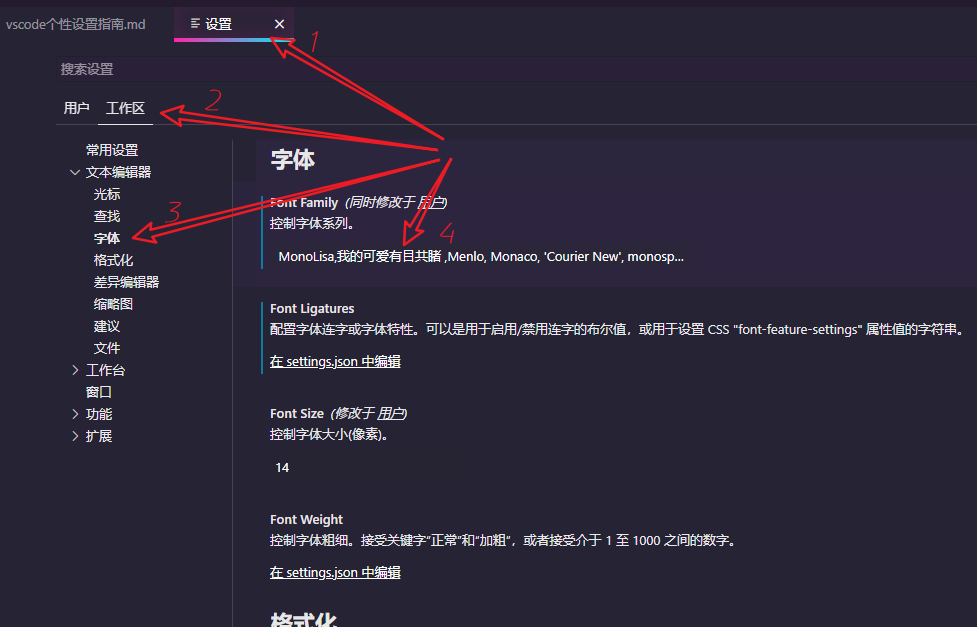
设置流程 :
设置-->工作区(如果不行就用户也设置)-->文本编辑器-->字体-->Font Family-->key
我的理解是可以放多个字体,分语言,最后的monospace是等宽的意思。这里选择这个中文字体QwQ是因为它能和上两个字体很好的适配,而且不会出现潦草看不清QwQ

炫酷(可爱)的主题
1.发光主题
首先我们需要一个炫酷的发光主题 SynthWave '84
这款主题直接在VScode的插件里就有QwQ
2.然后是配置霓虹(可爱(●'◡'●))效果
这里需要配置插件 Custom CSS and JS Loader
方法同上。然后可以直接该样式就行了QwQ
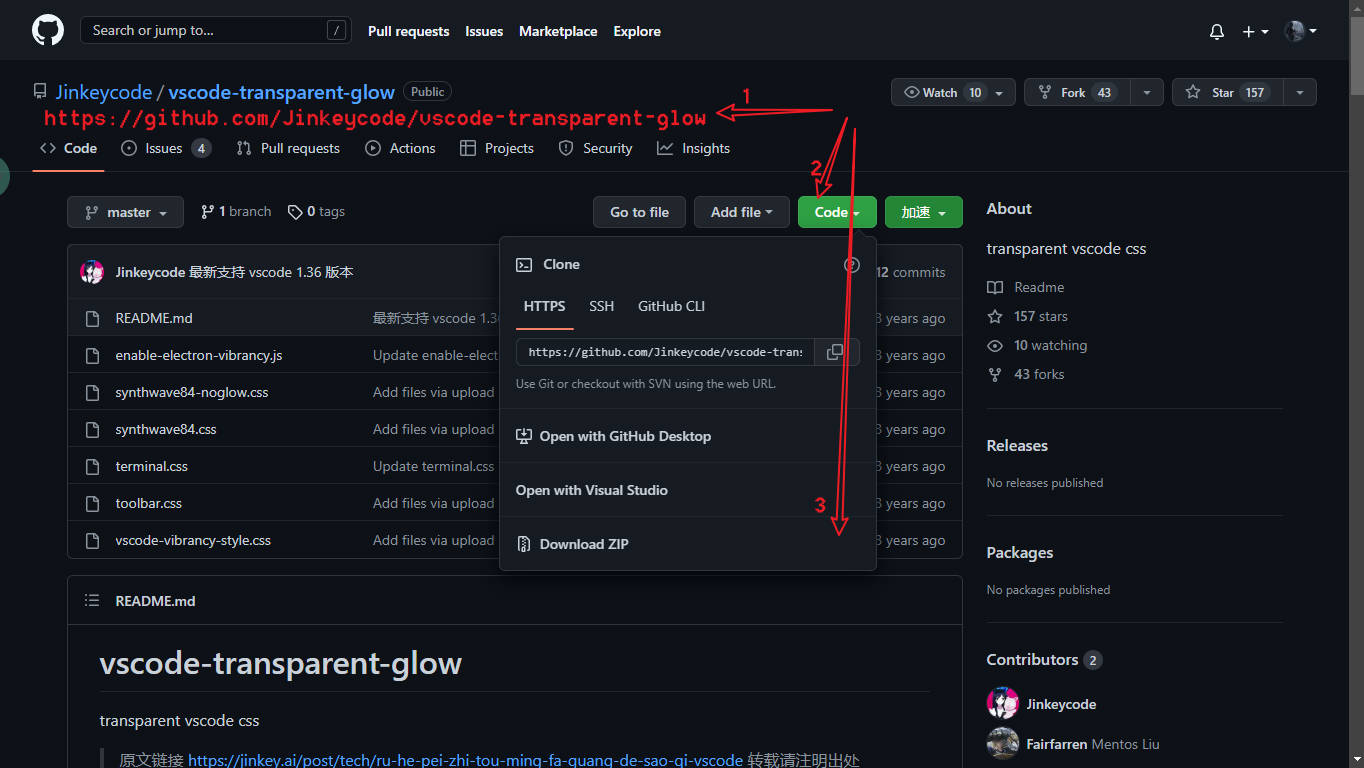
这里找到了网上配置好的仓库,下载下来配置就行了Github链接 仓库的的说明文件也很全面了,这里我再演示一边QwQ
链接-->code-->Download ZIP-->解压(建议VScode安装目录)-->

打开setting.json(设置中有) 加入配置 加入
1 | "vscode_custom_css.policy": true, |
注意点:
有{}的在里面加,文件的file://不能省,后面加绝对路径,(如果你会JSON,当我没说QwQ
控制台设置同上
大部分是在网上学的QwQ,赋几个主要链接